 USU CIDI
USU CIDI
USU Design Tools Training
2.4.8: Buttons
The Buttons tool adds a button style, and optionally, an icon to an existing link on the page. The Buttons pane contains several styles to choose from. By default, the Add Buttons tool uses the text of the existing link. However, users can edit the text.
Note: The Buttons tool does not create new links.
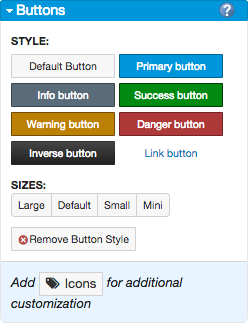
Interface

Add a button to a link
- Open the page for editing.
- Launch the USU Design Tools.
- On the USU Design Tools menu, click Buttons.
- Place the cursor within the link.
- In the Style area, choose the style of button.
- In the Sizes area, click a size for the button.
- (Optional) Click Icons to add a custom icon to the link.
- Click Save.
Remove a button style from a link
- Open the page for editing.
- Launch the USU Design Tools.
- On the USU Design Tools menu, click Buttons.
- Select the button.
- In the Buttons panel, Click Remove Button Style.
- Click Save.